Ajuda:Ús d'imatges
A les Viquipèdies les imatges que es fan servir normalment es troben carregades en un magatzem de fitxers: Commons (on hi podeu arribar des d'aquí), així una mateixa imatge pot ser compartida per diferents Viquipèdies. Allà hi ha molts documents carregats: fotografies, dibuixos, vídeos, fitxers d'àudio, etc.. Els fitxers més comuns són els relatius a imatges (.jpg, .svg, .gif i .png), però també permet treballar amb dibuixos vectorials (.svg). (vegeu Tipus de fitxers permissibles)
Per utilitzar imatges als articles de la Viquipèdia la forma més senzilla és, utilitzant l'editor visual, inserir-les tal com s'indica aquí.
Però per saber alguns trucs o utilitzar l'editor de codi, aquesta pàgina d'ajuda té per objectiu explicar com es gestionen les imatges en format wiki.
Algunes infotaules presenten de forma automàtica imatges (en el seu interior i al principi) una vegada la pàgina de l'article ha estat enllaçada a Wikidata, i si una imatge (que s'importa) hi ha estat definida allà. Moltes infotaules permeten afegir imatges manualment.
Imatge simple
[modifica]Primer de tot cal identificar el títol de la imatge. Normalment té un títol de l'estil "Fitxer:Nom de l'arxiu" o "File:Nom de l'arxiu". Com a àlies per "Fitxer:" serveixen també "Imatge:", "Image:" o "File:".
En general, la sintaxi simple és la següent:
[[Fitxer:Nom del fitxer.ext|miniatura|alt=text alternatiu|Peu d'imatge]]

Així la imatge apareixerà miniaturitzada a una mida estàndard (180px per defecte, però modificable per l'usuari) i es col·locarà a la part dreta de l'article acompanyada a sota de la vostra llegenda i d'una petita icona ( ![]() ) d'ampliació amb un enllaç a la pàgina de descripció de la imatge amb el seu format original. Un text alternatiu, per defecte no visible, substituirà la imatge quan no pugui mostrar-se (per exemple, llegint la pantalla amb un sintetitzador vocal).
) d'ampliació amb un enllaç a la pàgina de descripció de la imatge amb el seu format original. Un text alternatiu, per defecte no visible, substituirà la imatge quan no pugui mostrar-se (per exemple, llegint la pantalla amb un sintetitzador vocal).
Per exemple, per incloure el fitxer anomenat «Fitxer:Donkey Catalan race.jpg» en una pàgina editarem aquesta pàgina i introduirem la següent sintaxi:
[[Fitxer:Donkey Catalan race.jpg|miniatura|alt=Foto d'un ase català vist per davant|Ase català]]
En aquest exemple:
- «
Fitxer:Donkey Catalan race.jpg» és el nom que té la imatge incloent la seva extensió, és a dir, és el títol de la pàgina de Commons. - «
miniatura» és un atribut que genera una mostra de la imatge en miniatura (en anglès thumbnail o thumb) dins d'un marc blanc. És la forma més habitual per incloure imatges en els articles. Per defecte, la mostra és de 180px però cada usuari ho pot modificar segons les seves preferències o necessitats d'adaptació a tota mena de dispositius, des de dispositius mòbils fins a grans pantalles. - «
alt=Foto d'un ase català vist per davant» és l'alternativa que descriu breument la imatge i que la substituirà en cas que no s'hi accedeixi. Per exemple, si no es pot descarregar per problemes de connexió o servidors, o amb un navegador en mode text o amb un lector de pantalla amb sintetitzador vocal per incapacitats visuals.
 El text alternatiu ha de ser concís i explicar breument la informació essencial aportada per la imatge. Penseu què hauria de llegir un lector de pantalla per a incapacitats visuals de forma que entengui el propòsit de la imatge. En absència d'aquest atribut, normalment un sintetitzador vocal llegirà el nom del fitxer, generalment gens o poc comprensible.
El text alternatiu ha de ser concís i explicar breument la informació essencial aportada per la imatge. Penseu què hauria de llegir un lector de pantalla per a incapacitats visuals de forma que entengui el propòsit de la imatge. En absència d'aquest atribut, normalment un sintetitzador vocal llegirà el nom del fitxer, generalment gens o poc comprensible.
- «
Ase català» és el text descriptiu per la llegenda a peu d'imatge. És un text lliure de l'editor, però ha de respondre a alguns criteris de contingut i d'estil. No pot ser massa llarg i ha de situar la imatge en el context on s'ha inserit. Es poden incloure enllaços interns i seguir en general les convencions de format de text wiki. Si es tracta d'un breu títol identificatiu (p.ex. «Florència des del Piazzale Michelangelo») llavors s'omet el punt final. Si es tracta d'una oració composta, o hi ha puntuació interna, llavors cal un punt final.
Es pot incloure ràpidament part de la sintaxi amb el botó «Imatge incrustada» ![]() /
/![]() /
/![]() , de la barra d'eines
, de la barra d'eines
Opcions de presentació
[modifica]El format de l'exemple anterior serveix per la major part d'usos d'imatge en articles. Existeixen altres opcions que poden ser necessàries en casos particulars. No intenteu fer malabarismes i utilitzeu-les només quan hi hagi una raó per fer-ho.
[[Fitxer:Nom_del_fitxer|opcions|Text descriptiu]]
Les opcions disponibles són:
- Tipus:
- miniatura: Opció recomanada per a mantenir la coherència visual de la Viquipèdia; genera un fitxer de la imatge en miniatura (thumbnail), alineada per defecte a la dreta, amb un text descriptiu a peu de la imatge. S'hi mostrarà també una icona d'augment. Per exemple: [[Fitxer:Elx_panoramica.jpg|miniatura|Panoràmica d'Elx]].
- marc: (en anglès frame) afegeix un marc amb un text a peu de la imatge, igual que miniatura, però no redueix la imatge.
- vora: afegeix una vora al voltant de la imatge.
- enllaç={pàgina} (també en anglès link=): enllaça la imatge a la pàgina especificada en lloc de la pàgina d'imatge. En articles és recomanable l'opció miniatura amb un peu d'imatge que pot incloure enllaços. Per desactivar l'enllaç a la pàgina de descripció, per exemple en icones, es posar posar buit.
- Sense especificar: Mostra la mida original de la imatge, sense marc i sense text a peu d'imatge.
- Situació:
- dreta (també en anglès right): escora la imatge cap a la dreta, és el comportament per defecte de miniatura.
- esquerra (també en anglès left): ídem, però escorada cap l'esquerra.
- center: ídem, al centre. El text que el segueix comença sota la imatge.
- none: es carrega el fitxer original de la imatge, encara que s'hi haja afegit l'opció miniatura. La imatge s'escora cap a l'esquerra i el text que el segueix comença sota la imatge.
- Mida:
- Sense especificar (recomanat): Usa la mida especificada a les preferències dels usuaris registrats (per defecte 220px), o una mida determinada segons la resolució pels usuaris anònims.
- upright={factor}: factor proporcional a la mida configurada per cada usuari. Només funciona amb les opcions miniatura i marc. Per exemple, «upright=2» mostrarà la imatge a 440 píxels a un usuari que tingui la mida per defecte (220x2), i a 500 píxels a un usuari que hagi seleccionat 250px com a preferència.
- {amplada}px: es genera una versió en miniatura amb l'amplada especificada en píxels (p.e. '300px'). L'alçària s'establirà automàticament de manera proporcional. Es recomana només usar aquesta opció per a mostrar imatges a una mida concreta dins de taules de dades.
- x{alçària}px: es genera una versió en miniatura amb l'alçària especificada en píxels (p.e. 'x300px'). L'amplada s'establirà automàticament de manera proporcional. Es recomana només usar aquesta opció per a mostrar imatges a una mida concreta dins de taules de dades.
- {amplada}x{alçària}px: limita o bé l'amplada o bé l'alçària al valor màxim especificat, mantenint la mateixa relació. Pot ser útil per a imatges molt simples o quan no se sap les proporcions que tindrà la imatge.
Les barres verticals "|" s'utilitzen per a separar les opcions entre si, i entre l'última i el text alternatiu. Les opcions desconegudes s'ignoraran i la darrera opció s'utilitza sempre com a text alternatiu.
Exemple d'una imatge de mida fixa sense text al peu:
[[Fitxer:Panorámica de Elche.JPG|360px|alt=Vista panoràmica d'Elx en un dia nuvolat|Panoràmica d'Elx]]
Exemple d'una imatge de mida doble amb text al peu:
[[Fitxer:Panorámica de Elche.JPG|marc|upright=2|alt=Vista panoràmica d'Elx en un dia nuvolat|Panoràmica d'Elx]]

L'última barra vertical indica que el text alternatiu és «Panoràmica d'Elx».
Les opcions es poden combinar, per exemple, mida fixada, escorada cap l'esquerra:
[[Fitxer:Panorámica de Elche.JPG|esquerra|80px|alt=Vista panoràmica d'Elx en un dia nuvolat|Panoràmica d'Elx]]

o, amb mitat d'amplada, en miniatura, escorada cap la dreta:
[[Fitxer:Panorámica de Elche.JPG|miniatura|upright=.5|alt=Vista panoràmica d'Elx en un dia nuvolat|Panoràmica d'Elx]]
.



Els esquemes simples poden guanyar si són reduïts (esquerra), així com també les imatges que són més llargues que amples (dreta).
Per una imatge panoràmica en gran resolució disposeu de la plantilla {{Panoràmica}}:
{{Panoràmica|Panorámica de Elche.JPG|1000px|Panoràmica d'Elx}}
De totes formes, useu les imatges amb discreció, només com a complement del text. En general és recomanable usar les opcions de mida per defecte.
Vegeu Ajuda:Exemples de mides d'imatges.
Anul·lar el mode "text al voltant de la imatge"
[modifica]Després d'haver posat un text a un costat o altre de la imatge, per a posar un nou text per avall, utilitzant de nou tota l'amplada disponible, cal escriure-hi abans de <br style="clear:both;">. Podeu usar també la plantilla {{-}}.
Imatge amb anotacions que no són de la pròpia imatge
[modifica]En aquest cas les anotacions seran inserides a través d'alguna d'aquestes plantilles:
| Plantilla | Descripció | ||
|---|---|---|---|
| Per un propòsit general | |||
| {{Overlay}} | Col·loca fins a 30 etiquetes de números o de colors en la imatge, tot creant una llegenda, en una posició relativa per a cada etiqueta | ||
| {{Site plan}} | Col·loca una imatge d'una marca (a escollir) sobre una imatge, de mida seleccionable, en una posició relativa | ||
| {{Superimpose}} o {{Sobreposat}} | Col·loca una sola imatge sobre una altra, en una posició absoluta | ||
| {{Superimpose2}} | Com l'anterior, però per col·locar fins a 50 imatges. | ||
| Específiques de mapes | |||
| {{Map draw}} | Utilitzen l'OpenStreetMap, permetent la forma interactiva a pantalla completa i modificant el zoom. Així no cal crear un mapa. | Permet dibuixar-hi marques (numèriques o d'icones) sense etiquetes (en mode no interactiu), línies, cercles, polígons, àrees predeterminades o àrees creades i desades a Commons. | |
| {{OSM Location map}} | Permet dibuixar-hi marques (numèriques o d'icones) amb/sense etiquetes, peu de mapa, mapa de mini-localitzador i dibuix superposat. | ||
| {{Location map}} | Utilitzen (les mateixes) definicions de mapes, a crear o de ja existents a Categoria:Mòduls de mapes. Mapes de relleu i històrics. Es poden incloure en la mateixa plantilla diversos mapes. Permet un dibuix superposat. | Col·loca una sola marca (usualment amb etiqueta) sobre un mapa, segons una ubicació de coordenades. | |
| {{Location map+}} | Com {{Location map}}, però amb múltiples marques amb etiquetes, etiquetes soles o marques soles. | Preferible a la següent plantilla. | |
| {{Location map many}} | Mantinguda per compatibilitat | ||
- Commons:Category:Map pointers, llista dels molts símbols de punter de Wikimedia Commons.
Imatge amb etiquetes (mode 1)
[modifica]Es poden posar sobre una imatge etiquetes amb enllaços (o no) a diferents articles de la Viquipèdia, utilitzant la plantilla {{Image label}}.
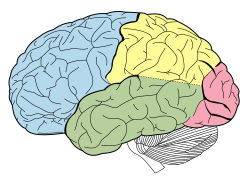
Exemple, per als Lòbuls del cervell:
{{Image label begin|image=Lobes of the brain NL.svg|width={{{width|250}}} }}
{{Image label|x=0.20|y=0.26|scale={{{width|250}}}|text=[[Lòbul frontal|Frontal]]}}
{{Image label|x=0.43|y=0.42|scale={{{width|250}}}|text=<span style="background-color: #b6cf9d;">[[Lòbul temporal|Temporal]]</span>}}
{{Image label|x=0.60|y=0.20|scale={{{width|250}}}|text={{Background color|#fcfb98|[[Lòbul parietal|Parietal]]}}}}
{{Image label|x=0.83|y=0.33|scale={{{width|250}}}|text={{Center|{{Background color|#f7a6b6|[[Lòbul occipital|Occi-<br/>pital]]}}}}}}
{{Image label|x=0.63|y=0.57|scale={{{width|250}}}|text={{Font color|gray|white|Cerebel}}}}
{{Image label end}}
S'obté:
Observeu en l'exemple:
- S'utilitzen les plantilles: {{Image label begin}}, {{Image label}} i {{Image label end}}
- Els valors de x i y estan entre 0 i 1, essent els separadors de decimal punts. Són, per tant, valors relatius a l'amplada i a l'alçada. Corresponen al punt superior esquerra de l'etiqueta de text. Per tal d'establir els valors de x i y el més fàcil és copiar la imatge al vostre ordinador, i amb un programa de visor o edició d'imatges (Xnview, Gimp2, etc.) redimensionar la imatge a 1000*1000px, en passar per sobre el ratolí es mostren les coordenades abaix. També podeu utilitzar, una vegada redimensionat, Easy Coords (sols per a Windows) amb l'avantatge que anota les coordenades. Finalment sols cal dividir el valor per 1000.
- Pel lòbul frontal no s'ha definit un color de fons, aleshores queda sense fons i la visualització del text no és tan bona com en les altres tres etiquetes.
- Pel lòbul parietal i pel occipital, s'ha utilitzat {{Background color}}, que fa més fàcil l'escriptura.
- Pel lòbul occipital, a més, s'ha utilitzat {{Center}} per centrar (entre elles) les dos línies que es generen.
- Pel cerebel (com que no és un lòbul), s'ha utilitzat {{Font color}} assignant el color gris per les lletres i el fons blanc pel text, aquesta vegada sense enllaç.
De l'exemple anterior, es podria afegir el peu d'imatge, i centrar-ho tot mitjançant l'ús d'una taula:
{|class="wikitable" align="center"
| {{Image label begin|image=Lobes of the brain NL.svg|width={{{width|250}}} }}
{{Image label|x=0.20|y=0.26|scale ...
etc.
{{Image label end}}
|-
| {{Center|[[Lòbul cerebral|Lòbuls del cervell]]}}
|}
Imatge amb etiquetes (mode 2)
[modifica]Molt similar a l'anterior però utilitzant la plantilla {{Annotated image}} i utilitzant {{Annotation}} per a cada etiqueta:
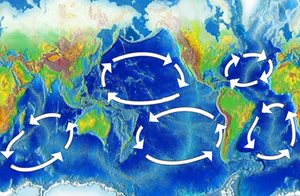
Exemple, dels girs oceànics:
{{annotated image
| image = Oceanic gyres.png
| image-width = 300
| image-left = 0
| image-top = 0
| width = 300
| height = 192
| float = right
| annotations =
{{Annotation| 10| 10| [[Gir oceànic|Girs oceànics]] |font-weight=bold |background-color=white |font-size=14}} <!-- Amb enllaç -->
{{Annotation|200| 35|Gir de<br />l'Atlàntic Nord |color=black|font-weight=bold}}
{{Annotation|202| 37|Gir de<br />l'Atlàntic Nord |color=black|font-weight=bold}}
{{Annotation|201| 36|Gir de<br />l'Atlàntic Nord |color=white|font-weight=bold}}
{{Annotation| 75|140|Gir de<br />l'Oceà<br />Índic |color=white|font-weight=bold}}
{{Annotation|125| 58|Gir del<br />Pacífic<br />Nord|color=white|font-weight=bold}}
{{Annotation|165|115|Gir del<br />Pacífic<br />Sud |color=white|font-weight=bold}}
{{Annotation|216|160|Gir de<br />l'Atlàntic Sud |color=white|font-weight=bold}}
| caption = {{{1|Mapa mundial dels cinc grans girs oceànics}}}
| alt = Mapa que mostra 5 girs oceànics. El primer es troba entre l'oest d'Austràlia i l'est d'Àfrica. El segon es troba entre l'est d'Austràlia i l'oest d'Amèrica del Sud. El tercer es troba entre el Japó i l'oest d'Amèrica del Nord. Dels dos a l'Atlàntic, un és a l'hemisferi.
}}
|
Observeu el petit truc per fer un contorn negre al Gir de l'Atlàntic Nord.
Imatge amb etiquetes numerades
[modifica]S'utilitza la plantilla {{Overlay}}:
| ||||||||||||||||
{{overlay
|image = Stillwell from Pulpit.jpg
|columns = 2
|width = 704
|height = 273
|overlay1 = Mount Stillwell
|overlay1top = 100
|overlay1left = 350
|overlay2 = Kangaroo Ridge
|overlay2top = 108
|overlay2left = 500
|overlay3 = Little Stillwell
|overlay3top = 80
|overlay3left = 160
|overlay4 = Kangaroo Ridge Triple Chairlift mid station
|overlay4top = 185
|overlay4left = 263
|overlay5 = Basin Poma (J-Bar) unload point
|overlay5top = 185
|overlay5left = 395
|overlay6 = Ego flats
|overlay6top = 235
|overlay6left = 350
|overlay7 = Eucalyptus pauciflora
|overlay7link = Eucalyptus pauciflora
|overlay7top1 = 125
|overlay7left1 = 650
|overlay7top2 = 130
|overlay7left2 = 50
}}
|
Només l'element 7 té un enllaç.
Imatge amb una marca
[modifica]S'utilitza la plantilla {{Site plan}}, que en aquest exemple es col·loca una circumferència vermella semitransparent:
{{Site plan
| marker = Red circle 50%.svg
| markersize = 32
| markertext = Turbina d'aire: feu clic fora d'aquest cercle per ampliar la imatge
| pos_x = 63
| pos_y = 50
| map = ZeppelinLZ127b.jpg
| mapsize_x = 270
| mapsize_y = 171
| maptext = D-LZ127 - feu clic aquí per ampliar aquesta imatge
}}
Imatge sobreposada
[modifica]S'utilitza la plantilla {{Sobreposat}}, que en aquest exemple es ressalta una carretera:

|

|
|
| L'illa (base) |
La carretera (float) |
Sobreposat resultant |
{{Sobreposat
| base = Riksveier Hedmark Sør-Trøndelag.svg
| width = 100px
| float = Loc Rv3.svg
}}
Per a múltiples imatges sobreposades s'utilitza {{Superimpose2}}.
Imatge amb àrees d'enllaç
[modifica]Es poden definir àrees en una imatge que enllacin a un article al qual es pot accedir clicant, amb el ratolí, aquella àrea determinada de la imatge.
Per a fer-ho fàcilment podeu utilitzar un giny, a Commons, que s'anomena ImageMapEdit, de Dario D. Müller (ImageMapEdit_Howto). Per utilitzar-lo cal situar-se, òbviament, a Commons, activar ImageMapEdit (deixant clicada la casella) de la pàgina de Ginys de Preferències, està al final del segon grup de ginys.
Llavors a sota d'una imatge de Commons, apareix l'enllaç ImageMapEdit >, que activa el giny.
Vegem-ho en l'exemple d'un ull, en que seleccionarem l'àrea de la còrnia amb un cercle:

Copiem el contingut de Generated wikicode, al porta-retalls. Després enganxem, en la forma modifica el codi el contingut del porta-retalls en l'article (ocasionalment una plantilla, i en aquest cas en aquesta ajuda) de la Viquipèdia, segons convingui.
<imagemap>
File:Eagle(owl)-eye.JPG|
circle 1028 717 299 [[Còrnia]]
desc bottom-left
</imagemap>
Afegim en el codi (<imagemap> ...) de la imatge (ja copiada en l'article) l'amplada que ens sembli adequada (en aquest cas hem optat per 250px) en la línia de el nom del fitxer, tal com es mostra:
<imagemap>
File:Eagle(owl)-eye.JPG|250px
circle 1028 717 299 [[Còrnia]]
desc bottom-left
</imagemap>
Amb el que s'obté:

Proveu de passar el cursor del ratolí per sobre de la còrnia.
ImageMap no està pensat per a contenir un peu d'imatge, per a això hem d'incloure el codi anterior en una taula. Per exemple:
{|class="wikitable" width="256" align=left
|<imagemap>
File:Eagle(owl)-eye.JPG|250px
circle 1028 717 299 [[Còrnia]]
desc bottom-left
</imagemap>
|-
| Cliqueu la còrnia {{small|(assenyalada amb el cursor del ratolí)}} en la imatge de l'ull del duc.
|}
{{-}}
 |
| Cliqueu la còrnia (assenyalada amb el cursor del ratolí) en la imatge de l'ull del duc. |
Altre exemple:
<imagemap>
Fitxer: Relacions homogènies.jpg|360px||esquerra|vora
rect 638 17 903 122 [[Relació homogènia]]
rect 488 167 753 272 [[Relació reflexiva]]
rect 788 167 1053 272 [[Relació no reflexiva]]
rect 338 317 603 422 [[Conjunt preordenat]]
rect 638 317 903 422 [[Relació de dependència]]
rect 188 467 453 572 [[Conjunt parcialment ordenat]]
rect 488 467 753 572 [[Relació d'equivalència]]
rect 38 617 303 722 [[Ordre total]]
</imagemap>

Observeu en es poden utilitzar:
- rect: rectangle, com en l'exemple
- poly: polígon, amb les coordenades dels vèrtexs
- circle: Els dos primers paràmetres són les coordenades del centre, la tercera és el radi
- default: Defineix l'enllaç per defecte, on no s'especifiquen altres àrees.
Per a més detalls podeu mirar ImageMap.
Mapa amb marques i anotacions afegides
[modifica]Podeu afegir directament un o diversos elements (marques o números com a punts d'ubicació, text, etc.) en mapes emmagatzemats a Wikimedia Commons o cridant al sistema cartogràfic d'OpenStreetMap per a un article. En el cas dels mapes emmagatzemats, no caldrà modificar-los directament. Per tal de poder afegir els elements es disposa d'un seguit de plantilles:
Plantilles disponibles
[modifica]Hi ha dos grups de plantilles:
- Les específiques de mapes, on les marques s'han d'introduir amb coordenades.
- Les d'ús general en què es poden utilitzar fotografies d'àrees geogràfiques o paisatges posicionant les marques segons la posició relativa o absoluta als marges de la foto.
| Plantilla | Descripció | ||
|---|---|---|---|
| Específiques de mapes | |||
| {{Map draw}} | Utilitzen l'OpenStreetMap, permetent la forma interactiva a pantalla completa i modificant el zoom. Així no cal crear un mapa. | Permet dibuixar-hi marques (numèriques o d'icones) sense etiquetes (en mode no interactiu), línies, cercles, polígons, àrees predeterminades o àrees creades i desades a Commons. | |
| {{OSM Location map}} | Permet dibuixar-hi marques (numèriques o d'icones) amb/sense etiquetes, peu de mapa, mapa de mini-localitzador i dibuix superposat. | ||
| {{Location map}} | Utilitzen (les mateixes) definicions de mapes, a crear o de ja existents a Categoria:Mòduls de mapes. Mapes de relleu i històrics. Es poden incloure en la mateixa plantilla diversos mapes. Permet un dibuix superposat. | Col·loca una sola marca (usualment amb etiqueta) sobre un mapa, segons una ubicació de coordenades. | |
| {{Location map+}} | Com {{Location map}}, però amb múltiples marques amb etiquetes, etiquetes soles o marques soles. | Preferible a la següent plantilla. | |
| {{Location map many}} | Mantinguda per compatibilitat | ||
| Per un propòsit general | |||
| {{Overlay}} | Col·loca fins a 30 etiquetes de números o de colors en la imatge, tot creant una llegenda, en una posició relativa per a cada etiqueta | ||
| {{Site plan}} | Col·loca una imatge d'una marca (a escollir) sobre una imatge, de mida seleccionable, en una posició relativa | ||
| {{Superimpose}} o {{Sobreposat}} | Col·loca una sola imatge sobre una altra, en una posició absoluta | ||
| {{Superimpose2}} | Com l'anterior, però per col·locar fins a 50 imatges. | ||
- Commons:Category:Map pointers, llista dels molts símbols de punter de Wikimedia Commons.
Plantilles específiques de mapes
[modifica]Map draw
[modifica]{{Map draw}} permet dibuixar marques (numèriques o d'icones) sense etiquetes (en mode no interactiu), línies, cercles, polígons, àrees predeterminades o àrees creades i desades a Commons. Permet obrir el mapa de forma interactiva de la cartografia d'OpenStreetMap.
Per exemple:

| Codi per al mapa de dos marcadors i dues àrees que es mostren a la dreta: |
|---|
{{map draw
| zoom = 14
| text = [[Ciutat Vella de València]] al costat del [[jardí del Túria]] amb la catedral i l'ajuntament
| marker-size = small | marker-color = #4682B4
| title1 = Catedral de València
| image1 = Porta ferros.jpg
| marker-symbol1 = religious-christian
| coordinates1 = 39.475833, -0.375
| title2 = Ajuntament de València
| description2 = Plaça de l'Ajuntament
| marker-symbol2 = town-hall
| coordinates2 = 39.469836, -0.376989
| title3 = Jardí del Túria
| image3 = Jardines del Turia - 5. January 2006 -1.jpg
| stroke3 = #00FA9A | stroke-width3 = 20 | stroke-opacity = 0.6
| coordinates3 = 39.475830, -0.396043; 39.482210, -0.380346; 39.480546, -0.375389; 39.476483, -0.368754; 39.469836, -0.363182; 39.464092, -0.359831
| title4 = Districte de Ciutat Vella
| fill4 = #F5DEB3 | fill-opacity4 = 0.4
| coordinates4 = 39.480517, -0.382817; 39.481246, -0.380532; 39.480890, -0.378504; 39.477445, -0.371702; 39.472737, -0.366780; 39.472074, -0.368486; 39.469714, -0.371147; 39.467105, -0.374988; 39.468422, -0.380578; 39.470377, -0.383507; 39.471917, -0.384054; 39.475742, -0.384120; 39.478308, -0.383739; 39.480517, -0.382817
}}
|
OSM Location map
[modifica]{{OSM Location map}} permet dibuixar marques (numèriques o d'icones) amb/sense etiquetes, peu de mapa, mapa de mini-localitzador i superposicions. Permet obrir el mapa de forma interactiva de la cartografia d'OpenStreetMap.
Per exemple:
| El gràfic que hauria de sortir aquí està desactivat temporalment per motius tècnics. |
| Exemple de codi per al mapa de dos marcadors que es mostra a la dreta: |
|---|
{{OSM Location map
| coord = {{coord|53.395|-4.452}}
| zoom = 14
| float = right
| width = 300
| height = 250
| caption = Monuments al voltant de [[Llanfechell]], [[Anglesey]]
| title = Exemple de títol
| minimap = file bottom right <!-- Afegeix una "imatge d'un minimapa" a la cantonada designada -->
| mini-file = Wales relief location map.jpg
| mini-width = 70 <!-- Totes les unitats de la miniimatge són unitats en píxels -->
|mini-height = 90 <!-- l'alçada i l'amplada han de coincidir amb les dimensions del fitxer d'imatge -->
| minipog-gx = 36 <!-- Les coordenades x i y són el nombre de píxels des d'un origen superior esquerre -->
| minipog-gy = 3 <!-- Opcionalment es col·loca un punt vermell per mostrar la ubicació del mapa principal -->
| label1 = Baron Hill Maen Hir <!-- primers detalls de la marca -->
| mark-coord1 = {{coord|53.3964|-4.4531}}
| mark1 = Red pog.svg <!-- Red pog és el valor predeterminat, així que no és necessari -->
| label-pos1 = right <!-- Diversos paràmetres de mark1 són heretats per les altres marques -->
| label-size1 = 11 <!-- tret que es substitueixin individualment -->
| label-color1 = hard grey <!-- es poden utilitzar alguns colors estàndard que combinen bé amb el mapa -->
| mark-title1 = Baron Hill Maen Hir
| mark-image1 = Standing stone east of Llanfechell - geograph.org.uk - 1254434.jpg
|mark-description1=Baron Hill Maen Hir, és un menhir al nord de[[Llanfechell]].
| label2 = Llanfechell Triangle <!-- detalls de la segona marca -->
| mark-coord2 = {{coord|53.3966|-4.46204}}
| label-pos2 = top
| label-offset-x2 = 35 <!-- Label offsets mouen l'etiqueta (en unitats de píxels) -->
| label-offset-y2 = <!-- sense afectar la posició de la marca. +ve = right and down -->
| mark-title2 = Llanfechell Triangle
| mark-image2 = The Llanfechell Triangle - geograph.org.uk - 1260817.jpg
|mark-description2=Grup de tres menhirs que es creu que dates de l'edat del bronze, a [[Llanfechell]], [[Anglesey]]
}}
|
Location map
[modifica]{{Location map}} s'utilitza per posar una marca en un mapa.
En aquest exemple utilitzant la definició de mapa Mòdul:Location map/data/Nepal:
{{Location map|Nepal
|caption = Ubicació de l'aeroport de Biratnagar al [[Nepal]]
|alt = L'aeroport de Biratnagar es troba al sud-est del Nepal.
|label = Biratnagar
|mark = Airplane silhouette.svg
|marksize = 10
|lat_deg = 26 |lat_min = 28 |lat_sec = 53 |lat_dir = N
|lon_deg = 87 |lon_min = 15 |lon_sec = 50 |lon_dir = E
}}
}}
Location map+
[modifica]{{Location map+}} s'utilitza per posar diverses marques i etiquetes en un mapa.
En aquest exemple utilitzant la definició de mapa Mòdul:Location map/data/Austràlia:
{{Location map+ | Austràlia
| places =
{{Location map~ | Austràlia
| label = [[Sydney]]
| lat_deg = -33.86
| lon_deg = 151.21 }}
{{Location map~ | Austràlia
| label = [[Melbourne]]
| lat_deg = -37.81
| lon_deg = 144.96 }}
{{Location map~ | Austràlia
| label = ''Austràlia''
| label_size = 120
| marksize = 1
| position = bottom
| lat_deg = -22.35
| lon_deg = 133.5 }}
}}
Vegeu també
[modifica]Múltiples imatges
[modifica]Galeria d'imatges
[modifica]Una forma fàcil de mostrar moltes imatges és utilitzant la sintaxi de galeria:
<gallery>
Fitxer:Wikipedia-logo.png
Fitxer:Wikipedia-info.png|Ajuda
Fitxer:Wikipedia Administrator.svg|[[Viquipèdia:Manteniment|Manteniment]]
Fitxer:Aidlogo.png
Fitxer:Mediator.png
Fitxer:Upholder order.gif
Fitxer:Wiki-i-love-you.png
Fitxer:Wiki humor.png
</gallery>
Que produeix:
-
Ajuda
Fixeu-vos que el text és opcional i no cal posar els clàudators [[Fitxer...]].
La sintaxi completa és
<gallery caption="Galeria d'exemple" widths="180px" heights="120px" perrow="3">
Fitxer:Wikipedia Administrator.svg|[[Viquipèdia:Manteniment|Manteniment]]
[...]
</gallery>
Galeria d'imatges avançades
[modifica]També es pot fer servir el paràmetre mode="packed" que provoca un ajustament automàtic d'amplades, aprofitant millor l'espai expositiu.
Exemple:
<gallery mode="packed" heights="180">
Fitxer:Galerella sanguinea Zoo Praha 2011-2.jpg|[[Mangosta vermella africana]] (''[[Galerella sanguinea]]'')
Fitxer:Felis silvestris silvestris.jpg|[[Gat fer]] ([[Felis silvestris|''Felis silvestris silvestris'']])
Fitxer:Six weeks old cat (aka).jpg|[[Gat|Gat domèstic]] (''[[Felis silvestris catus]]'') jove
Fitxer:Tired 20-year-old cat.jpg|[[Gat|Gat domèstic]] (''[[Felis silvestris catus]]'') de 20 anys
Fitxer:Cat November 2010-1a.jpg|[[Gat domèstic]] (''[[Felis silvestris catus]]'')
Fitxer:Lynx kitten.jpg|[[Linx]] (''[[Lynx lynx]]'')
</gallery>
produeix:
-
Gat domèstic (Felis silvestris catus) de 20 anys
Si en lloc de mode="packed" es fa servir mode="packed-hover", a més d'ajustar amplades, provoca que el text només aparegui quan es posa el cursor a sobre.
produeix:
-
Gat domèstic (Felis silvestris catus) de 20 anys
Una alternativa a l'anterior és la utilització de {{Galeria}}, amb més possibilitats, així:
{{gallery
|títol=Petits [[felins]]
|mode=packed
|style=background:#DDDDDD;
|captionstyle=font-size: 0.8em;
|Fitxer:Galerella sanguinea Zoo Praha 2011-2.jpg|[[Mangosta vermella africana]] (''[[Galerella sanguinea]]'')
|Fitxer:Felis silvestris silvestris.jpg|[[Gat fer]] ([[Felis silvestris|''Felis silvestris silvestris'']])
|Fitxer:Six weeks old cat (aka).jpg|[[Gat|Gat domèstic]] (''[[Felis silvestris catus]]'') jove
|Fitxer:Tired 20-year-old cat.jpg|[[Gat|Gat domèstic]] (''[[Felis silvestris catus]]'') de 20 anys
|Fitxer:Cat November 2010-1a.jpg|[[Gat domèstic]] (''[[Felis silvestris catus]]'')
|Fitxer:Lynx kitten.jpg|[[Linx]] (''[[Lynx lynx]]'')
}}
produeix, igualment (però ara amb un títol i canvis en l'estil):
Una altra opció és el mode=slideshow, que agrupa totes les imatges i les mostra una a una amb uns botons per avançar i anar enrere.
L'exemple anterior
<gallery mode="slideshow" heights="180">
Fitxer:Galerella sanguinea Zoo Praha 2011-2.jpg|[[Mangosta vermella africana]] (''[[Galerella sanguinea]]'')
...
</gallery>
}}
produeix
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
El mateix amb {{Galeria dinàmica d'imatges}}, permet alineació a dreta, esquerra o cap (centre)
{{Galeria dinàmica d'imatges
|width=500
|align=right
|Fitxer:Galerella sanguinea Zoo Praha 2011-2.jpg|[[Mangosta vermella africana]] (''[[Galerella sanguinea]]'')
|...
}}
{{lorem|2}}
produeix
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
Co-alineació d'imatges
[modifica]No és estrany tenir dues (o més) imatges que podrien haver de mostrar-se agrupades. Llavors podeu utilitzar la plantilla {{Imatge múltiple}} per fer-ho. Per exemple:
{{Imatge múltiple
| amplada = 100
| peu = Dues targetes utilitzades pels àrbitres de futbol
| imatge1 = Yellow card.svg
| alt1 = Targeta groga
| peu1 = Compte!
| imatge2 = Red card.svg
| alt2 = Targeta vermella
| peu2 = Expulsió
}}
La mateixa plantilla també pot alinear imatges en sentit vertical:
{{Imatge múltiple
| direcció = vertical
| amplada = 100
| peu = Dues targetes utilitzades pels àrbitres de futbol
| imatge1 = Yellow card.svg
| alt1 = Targeta groga
| peu1 = Compte!
| imatge2 = Red card.svg
| alt2 = Targeta vermella
| peu2 = Expulsió
}}
Muntatge fotogràfic
[modifica]{{Muntatge fotogràfic}} permet agrupar diverses imatges amb la possibilitat d'alinear-les fins a 5 files i 5 columnes.
Per exemple:
{{Muntatge fotogràfic
| foto1a = Sevilla Plaza de España 19-03-2011 13-36-19.jpg{{!}}Plaza de España.
| foto2a = Torredelorotyteatrolamaestranza.JPG{{!}}Torre del oro.
| foto2b = Sevila10.JPG{{!}}Catedral de Sevilla i Giralda.
| foto3a = Alcaz archiv sev.jpg{{!}}Muralles del Alcázar i Arxiu d'Índies en la Plaça del Triomf.
| foto3b = Real Alcazares Sevilla Spain.JPG{{!}}Real Alcazares.
| foto4a = Pont Triana.jpg{{!}}Pont de Triana
| mida = 266
| peu_muntatge = Sevilla
}}
Enllaç a una categoria d'imatges
[modifica]Es pot si es vol afegir un enllaç a una categoria d'imatges de Commons amb {{Commonscat}}. Aquest tipus d'enllaç es col·loca al final dels articles o al principi de la secció d'Enllaços externs (si aquesta secció existeix). Apareix una caixa predissenyada a la dreta.
Per fer-ho, senzillament cal anotar {{Commonscat|Nom de la categoria}}. Per exemple i a continuació d'aquesta línia s'afegeix un enllaç als Països Catalans (que en aquest cas cal afegir un tercer paràmetre, ja que no coincideix amb el tema d'aquest article), com segueix:
{{Commonscat|Catalan Countries|Països Catalans}}
Similar a l'anterior és {{Projectes germans}}: Enllaç al final, junt amb altres projectes.
Pot ser d'interès incloure un enllaç a una categoria en una referència a mig del text, llavors podeu utilitzar:
- Enllaç a una categoria
- {{Commonscat-inline}}: ocupant tot un paràgraf.
- {{Commonscat-inline-s}}: similar a Commonscat-inline, però ocupa part d'un paràgraf, entre parèntesi i amb el missatge de "més imatges".
- Enllaç a dos o més categories
- {{Commonss-inline}}: similar a Commonss-inline-s, però sense parèntesi i amb el text més llarg.
- {{Commonss-inline-s}}: amb els mateixos paràmetres que Commonss-inline però entre parèntesis i amb missatge més curt, ideal per al text del peu de foto.
Altres fitxers
[modifica]
Per enllaçar altres tipus de fitxer que no siguin imatges, substituïu el prefix Fitxer: per Media:. S'enllaçarà directament a l'arxiu en lloc de la pàgina de descripció. Tingueu en compte que si no és una imatge no s'incrustarà com a miniatura.

Els fitxers DjVu (com els de commons:Category:DjVu_files), i els PDF (com els de commons:Category:Pdf files), poden contenir imatges. Per afegir una imatge d'un fitxer DjVu o PDF a qualsevol projecte de Wikimedia cal fer servir, a més dels anteriors paràmetres, el paràmetre page (pàgina del fitxer on es troba la imatge).
Per exemple, [[Fitxer:Escrits de Lluis Espinalt y Padró (1895).djvu|miniatura|110px|Aquesta és la pàgina 11|page=11]] donarà la imatge de la dreta i [[Fitxer:Alt-Germanien oder vergnügende und belehrende Unterhaltungen.pdf|miniatura|esquerra|80px|page=2|Aquesta és la pàgina 2]] donarà la de l'esquerra.
Poden fer-se servir en les galeries, però en no poder-se especificar la pàgina, sempre es mostrarà la primera.
Carregar imatges (i altres fitxers multimèdia)
[modifica]Pot ser que no hi hagi cap fitxer que satisfaci les vostres necessitats a Commons. En aquest cas el podeu carregar directament als servidors des del vostre equip informàtic. Les imatges es poden carregar a Commons o, excepcionalment, a la Viquipèdia en català. És millor carregar-les a Commons, ja que tota la resta de projectes Wikimedia poden fer-los servir sense que faci falta carregar-los als ordinadors servidors de cadascun dels projectes. Per això, us recomanem que carregueu els fitxers a WikiCommons enlloc de pujar-les al projecte de la Viquipèdia en català.
Recordeu el següent:
- Podeu carregar tots els fitxers que vulgueu sempre que penseu que hagin de ser usats. Vegeu "Política d'ús d'imatges"
- Totes les transferències de càrrega i les eliminacions es desen a un històric ("Registre de càrregues").
- Carregar una nova versió de la imatge: Per a reemplaçar una imatge carregada prèviament, per a actualitzar aquesta o a causa del canvi d'article, n'és prou carregant una imatge que porta el mateix nom. En aquestos casos, per qüestions tècniques relacionades amb el teu navegador (la memòria cau), potser veureu la nova versió de la imatge immediatament.
- Grandària dels fitxers: És recomanable que carregeu les imatges amb la màxima qualitat que permeti l'origen d'on les heu tret. Actualment, les imatges carregades no poden passar de 100 MB, però això és molt més que suficient per la mida de fitxer que genera una càmera digital o un escànner en situacions normals.
Vegeu també
[modifica]- m:Help:Images and other uploaded files, manual del MediaWiki.
| Imatges i fitxers | ||
|---|---|---|
|
Ajuda i guies
|
Vegeu també
|