Bit blit
En computació gràfica, BIT BLIT (bitblt, blitting, etc.) és una primitiva gràfica consistent en què dos mapes de bits són combinats en un de sol. Es tracta d'una de les primitives gràfiques més bàsiques i per tant més utilitzades en gràfics 2D. La majoria de les targetes de vídeo la implementen en el maquinari (és una de les moltes operacions de les quals s'encarrega la GPU).
Orígens
[modifica]El nom deriva de la instrucció BitBLT (bit block transfer, transferència de bloc de bits) de l'ordinador Xerox Alto. Aquesta operació va ser creada per Diana Merry al Xerox PARC per al sistema Smalltalk-72. Per al sistema Smalltalk-74, Dan Ingalls va implementar una versió redissenyada en microcodi.
El desenvolupament de mètodes ràpids per a diverses operacions bit blit va ser la clau en l'evolució de visualitzacions en ordinadors des de l'ús de gràfics de caràcters, fins a l'ús de gràfics de mapes de bit per a tot. Les màquines que necessitaven especial rendiment de gràfics 2D (com les consoles de videojocs) venien amb un xip especialitzat anomenat blitter.
Bit Blit, tècniques i usos
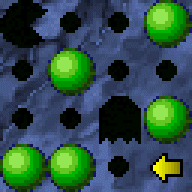
[modifica]Un ús clàssic per blitting és renderitzar sprites amb transparències sobre un fons. Per raons de velocitat és normalment inviable moure's a través de cada píxel i trobar si això necessita ser visualitzat. Per exemple, si tenim la següent imatge de fons:

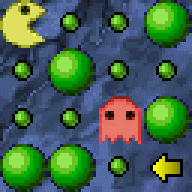
i desitgem mostrar diversos sprites sobre aquesta imatge de fons representant, per exemple, objectes d'un joc per produir això:

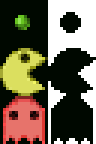
El primer que necessitem són els mapes de bit per als sprites i les corresponents màscares. Els colors tenen molta importància, ja que el fons de l'sprite i el primer pla de la màscara són negres, emmagatzemats com zeros binaris. Els fons de les màscares són blancs, emmagatzemats com uns binaris.
El primer blit utilitza el RasterOp d'AND amb el fons i la màscara dels sprites. Com que qualsevol valor AND amb 0 igual a 0, i qualsevol valor AND amb 1 sense canvis, podem crear àrees negres on els sprites actuals apareixeran, i deixaran la resta del fons només.

El segon blit utilitza el RasterOp d'OR amb el fons modificat i el sprite actual. A causa d'algun valor OR amb 0 sense canvis, el fons no serà afectat i les àrees negres són ocupades amb l'actual imatge del sprite.
Blitting vs. sprites
[modifica]La tècnica de bliting és similar al dibuix de sprites per hardware, en ambdós sistemes es reprodueix un patró, típicament una àrea quadrada, en diferents localitzacions de la pantalla. Els sprites tenen l'avantatge de ser allotjats en una memòria separada, i per tant no molesta a la memòria de la visualització principal. Això els permet ser moguts sobre la visualització, cobrint el "fons", sense afectar-lo.
La tècnica de blitting mou els mateixos tipus de patrons sobre la pantalla, però escrivint tant en la mateixa memòria com a la resta de la visualització. Això vol dir que el patró se situa tot el temps "sota" la pantalla de la visualització (mentre aquest és sobreescrit). Aquest és alçat cap al programari per encarrilar mitjançant blitting de dues maneres, una vegada per eliminar "la brutícia", i després una altra vegada per emplaçar el bit en la seva nova localització. No obstant això, hi ha diversos camins per optimitzar això. Si grans àrees de la pantalla són preses pels patrons, pot ser més eficient "blitear" el fons de la pantalla en lloc d'estar esborrant cada patró individualment. La variació suposa dividir la pantalla en segments i esborrar únicament els segments on els patrons han estat dibuixats. Aquesta tècnica és coneguda com embrutat de rectangles.
Com un podria imaginar, tot això fa que la tècnica de blitting sigui significativament més lenta que la manipulació de sprites. No obstant això el blitting té un gran avantatge, no està limitat físicament al nombre de patrons que es puguin "blitejar", o la mida dels patrons. Es pot usar blitting per mostrar qualsevol cosa a la pantalla, incloent simulació de sprites (a través d'un patró de doble escriptura), o un esdeveniment de text.